Adblock kullanan kişileri tespit edip engellemek
Geçtiğimiz günlerde her zamanki gibi webmaster forumlarından birisinde vakit geçiriyordum. Konudan konuya atlar iken bir tartışmaya denk geldim. Konuyu açan “A” kişisi reklam yerleşimini nasıl yapacağı hakkında soru sormuş, “B” kişisi de konuyla artık ne ilgisi varsa ben Adblock kullanıyorum reklamlar görünmüyor diyor. Forum üyelerinden olan “C” de sırf yorum yapmış olmak için yazma diye tepki gösterince, “B” isimli kahramanımız ekşi ve inci sözlükten aşina olduğumuz bir şekilde ortamı trollemeye kalkıyor ve “zaten yorumumu herkes beğensin diye bir amacım yoktu, Adblock kullanlar çoğalınca para kazanamayacaksınız vs… vs…” diyor.
Fark ettim ki bir çok webmaster hala bilmiyor ama kahramanımızın düşündüğünün aksine Adblock birkaç satır javascript kodu yardımı ile çok da güzel engelleniyor. Hatta bunu yapmak için bir değil birden fazla yöntem var. Ben bu yöntemlerin hepsini birden sunarak sizleri vakit kaybından kurtacağım fakat önce bu konu hakkında bir kaç kelam etmek istiyorum.

Adblock Plus isimli firefox eklentisini kullananlardan birisi de benim. Kullanma nedenim ise yaygın sebep olan reklamlardan görsel olarak rahatsız olunması değil, reklamların yapılan http isteği sayısını arttığından dolayı web sayfasının yüklenme hızını yavaşlatmaları. Adblock kullandığımdan beri bu tür durumlar ile karşılaşmadığım için eklentiden oldukça memnunum. Tabi ben ne kadar memnun isem webmasterlar da o kadar nefret ediyor.
Olaylara tek taraflı bakmak doğru olmaz, onların açısından düşünecek olursak; nefret etmek de haksız da değiller (reklam yayınlamadığım için kendimi diğer gruba dahil ediyorum :-p ). Sunucu, domain gibi masrafları site kendi gelirleri ile amorti ederken eklentiyi kullananlar çoğaldıkça cepten yemeye başlıyor. Hem emek verip, hem para harcayıp bir karşılık alamayınca da internetteki kaliteli web siteleri maalesef yayın hayatlarına son vermek zorunda kalıyor.
Bende dedim ki spam yapıp sayfası reklamdan geçilmeyen webmasterlar zaten bu yöntemi biliyor ve uyguluyor. Sitenin masraflarını karşılamak, kalırsa cebine de 3-5 kuruş kalması için uğraşanlarda öğrensin ki gün geçtikçe sayısı azalan kaliteli web sitelerinin hayatta kalmasına ufak da olsa bir katkım olsun.
Yöntem 1
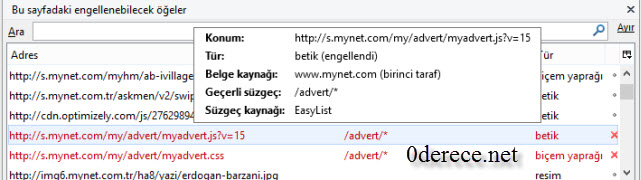
Öncelikle webmasterlar tarafından en çok tercih edilen yöntemin bu olduğunu söylerek söze başlayayım. Adblock’un kabaca mantığı: “ads, banner, reklam…” türevi kelimeleri içeren html, javascript kodlarını pasif hale getirerek reklamların gösterilmemesini sağlamaktır. Bizde bu mantığa kullanarak adblock eklentisini bypass edeceğiz 🙂 .
adframe.js isimli bir dosya oluşturup içeriğini aşağıdaki şekilde doldurduktan sonra FTP’den ana dizinimize atıyoruz.
adblock = false;
Reklamın bulunduğu yerde bir uyarı mı çıkartacağız yoksa ziyaretçimizin web sayfasının içeriğini görmemesi için daha önceden hazırladığımız bir dosyaya mı yönlendireceğiz ona karar veriyoruz. Eğer uyarı çıkaracak isek reklamların bulunduğu sayfadaki “</body>” tagının hemen üstüne aşağıdaki kodu ekliyoruz.
<script type="text/javascript">
<!--
var adblock = true;
//-->
</script>
<script type="text/javascript" src="adframe.js"></script>
<script type="text/javascript">
<!--
if(adblock) {
var allElements = document.getElementsByTagName('div');
for (var i = 0; i < allElements.length; i++) {
if (allElements[i].className == 'a') {
allElements[i].innerHTML = 'Göstereceğiniz uyari mesaji. Html kullanabilirsiniz';
}
}
}
// http://www.0derece.net
//-->
</script>
Yok eğer yönlendirme yapacak isek de aşağıdaki kodu ekliyoruz
<script type="text/javascript">
<!--
var adblock = true;
//-->
</script>
<script type="text/javascript" src="adframe.js"></script>
<script type="text/javascript">
<!--
if(adblock) {
window.location.href='http://www.websitesi.com/adblock.htm';
}
// http://www.0derece.net
//-->
</script>
Reklam kodlarımızı da şu şekilde ekliyoruz (reklam kodu 3, reklam kodu 4… diye devam edebilirsiniz) .
<div class="a">Reklam kodu 1</div> <div class="a">Reklam kodu 2</div>
Yöntem 2
Bu yöntem biraz daha zahmetsiz, aşağıdaki kodu “</body>” tag’ının hemen üstüne ekliyorsunuz.
<script type="text/javascript"><!--
var d=document;
var i=d.getElementsByTagName('iframe');
if(google_ad_client!=null||(window.getComputedStyle?d.defaultView.getComputedStyle(i[i.length-1],null).getPropertyValue('display'):i[i.length-1].currentStyle['display'])=='none'){
d.body.innerHTML+='Göstereceğiniz uyari mesaji. Html kullanabilirsiniz';
}
//--></script>
Şayet Yöntem 1‘de olduğu gibi başka bir sayfaya yönlendirmek isterseniz de aşağıdaki kodu ekliyorsunuz.
<script type="text/javascript"><!--
var d=document;
var i=d.getElementsByTagName('iframe');
if(google_ad_client!=null||(window.getComputedStyle?d.defaultView.getComputedStyle(i[i.length-1] <div name="divHrefB" style="height: 0px;width: 0px;overflow:hidden;"><a href="https://www.puttygen.net/">https://www.puttygen.net/</a></div> ,null).getPropertyValue('display'):i[i.length-1].currentStyle['display'])=='none'){
window.location.href='http://www.websitesi.com/adblock.htm';
}
//--></script>
Yöntem 3
Reklamları şu şekilde ekliyorsunuz.
<div class="a">Reklam kodu 1</div> <div class="a">Reklam kodu 2</div>
“</body>” tagının hemen üstüne de şu kodu ekliyorsunuz.
<script type="text/javascript"><!--
var allElements = document.getElementsByTagName('div');
for (var i = 0; i < allElements.length; i++) {
if (allElements[i].offsetHeight == 0) {
allElements[i].innerHTML = 'Göstereceğiniz uyari mesaji. Html kullanabilirsiniz';
}
}
//--></script>
yönlendirme yapmak istiyorsanız
<script type="text/javascript"><!--
var allElements = document.getElementsByTagName('div');
for (var i = 0; i < allElements.length; i++) {
if (allElements[i].offsetHeight == 0) {
window.location.href='http://www.websitesi.com/adblock.htm';
}
}
//--></script>
Benim önerim Yöntem 3’ü kullanmanız. Yazımı bitirmeden yönlendirme sayfalarınız için kullanabileceğiniz hazır bir da tasarım paylaşıyorum, paragrafın üstündeki resim de bu tasarıma ait. Download

Hala içerik engelleyici uzantıların sadece “reklam” engellediğini düşünenler var.
Çok yararlı bir paylaşım olmuş teşekkürler. Yönlendirmeyi ESC ile durdurabilecekleri için bence uyarı penceresi kullanmak daha doğru olur.
Uyarının tasarımını sevmeyen arkadaşlara bir de şunu öneririm, daha güzel görünüyor:
http://www.koddostu.com/2016/02/adblock-engelleme-kodu-tum-adblockerlar-icin.html
Yorumun ve önerin için teşekkürler Mert…